
响应式设计起源:Ethan Marcotte在2010年写了一篇响应式的文章,宣扬这种新式的网页设计思想,经过3年的发展,响应式设计得到了众多设计师的认可。
本文的目的在于为大家集中推荐一些最有价值的响应式设计资源。包含了CSS框架、在线工具、准备阶段的工具等等。
推荐阅读:
《不要落伍!来和小伙伴一起学习响应式网页设计》
《来试试响应式设计!25例优秀的响应式网页设计赏析》
《年终特典!当下最热门的网页设计趋势总结》
CSS 响应式框架
这一部分主要介绍了一些最新的CSS响应式框架,更轻量,而且兼容性也不差。(Foundation,Skeleton是较为老式的CSS响应式框架)
Girder
Girder 使用了Sass silent classes (占位符,输出时不会体现)在HTML中组织内容,标记能够额外处理一些表象类(presentational classes ),比如 "unit_1of4″, "small-2″, "grid4″.

Cardinal
Cardinal 是一个小型的、以"移动优先"为理念的CSS框架,默认样式很实用。灵活的字体和响应式的栅格线系统。

Typeplate
Typeplate是一款"排版初学者工具". 一款简约的Sass/CSS库,能够采用合适的手段处理作品。

Furatto
Furatto 基于Sass,包含了JS插件,在Coffeescript中开发的,因此很容易阅读。交互性很强,支持多种设备。


Gridism
Gridism 是一款简约的响应式栅格线系统,非常好用。

Sassaparilla
Sassaparilla 使用了Sass以及Compass技术,让响应式网页设计变得简单。注重于更好的版式布局,打造良好的阅读节奏。让编译更加轻松。

Cool Kitten
Cool Kitten是一款滚动视差响应式框架(个人最爱)

Responsive Boilerplate
Responsive Boilerplate 极度简约、非常轻量(2kb)的CSS栅格框架。易懂易用。

Javascript 响应式插件
这些脚本要么是一小段代码,要么是几个文件,能够实现网页设计作品的响应式。大部分自动注释,因此很方便使用。
Responsive elements
Responsive Elements 小型JS库,能够轻松实现元素的响应式。

jPanelMenu
jPanelMenu 是一款jQuery插件,由一款面板式的菜单创建。保证CSS动画更好的实现。

SelectNav.js
SelectNav 是一款JS插件,能够将网站的导航栏转换为可选择的下拉菜单。结合了Media Queries,能为移动设备节约空间。

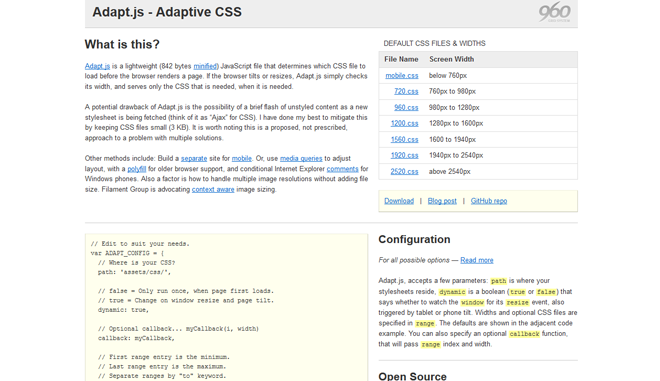
Adapt.js
Adapt.js 轻量级JS文件,在浏览器载入页面前,能够根据宽度,智能判定并载入CSS文件。

Masonry
Masonry 是一款优秀的jQuery插件,能够打造动态、适应性的布局。能够帮助重新排列元素。

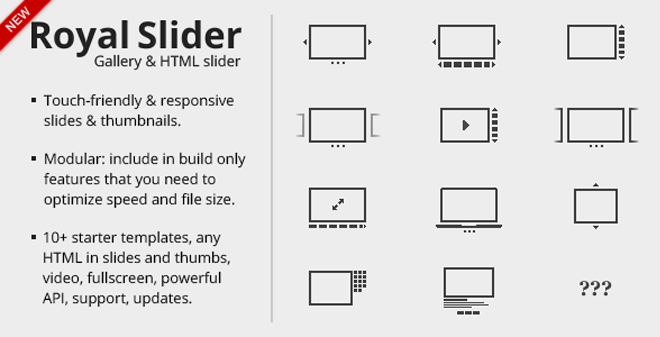
RoyalSlider ($12)
RoyalSlider 是一款很好用的jQuery图库或内容滚动插件,动效、响应式布局、支持触控,很适合移动端。无论是滚动栏、幻灯片窗还是内容滚动栏、图库、视频库都能用其实现。

UberMenu – WordPress ($16)
UberMenu 是一款非常友好的、高度定制化的、响应式的 Mega Menu WordPress插件。

Responsive Pricing Tables – WordPress ($15)
CSS3 Responsive Web Pricing Tables Grids For WordPress CSS3 价格表,两种价格表样式,20种可选颜色,可选项丰富。

响应式设计——导航篇
响应式设计中最难的部分大概就是导航了。即便你的导航菜单占地很小,但是移动端的设计依然很困难。传统的网页设计总是把导航菜单放在页顶,以便用户浏览。而响应式设计中,情况很复杂。这一环节,将推荐几种不错的解决方案。

A Responsive Design Approach for Navigation (文章)

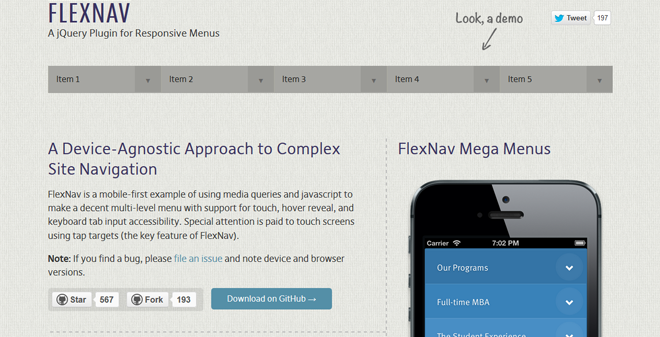
Flexnav
FlexNav 是一款使用Media Queries和JS实现的多级菜单,支持触控、悬停。符合"移动优先"理念。

Naver
Naver一款面向响应式导航的jQuery插件

Navigataur
Navigataur 是一款简约的工具,帮助实现响应式导航菜单。

响应式设计——图像
如何根据浏览器尺寸、加载速度选择图片尺寸?
CSS Fluid Image Techniques for Responsive Site Design (Article)
Dudley Storey 创作的一篇优秀文章,阐述了该要如何打造"伸缩自如"的图像

Clown Car Technique for Responsive Images
Estelle Weyl, 写了一篇关于可缩放矢量图形(SVG)的文章,生动有趣。

Responsive Img
Responsive Img 是一款jQuery插件,能够变换图像的src属性,主要根据的是容器的宽度。

响应式设计工具

Viewport Resizer
Viewport Resizer 是一款在线工具能够测试网页设计是否符合响应式设计的标准。

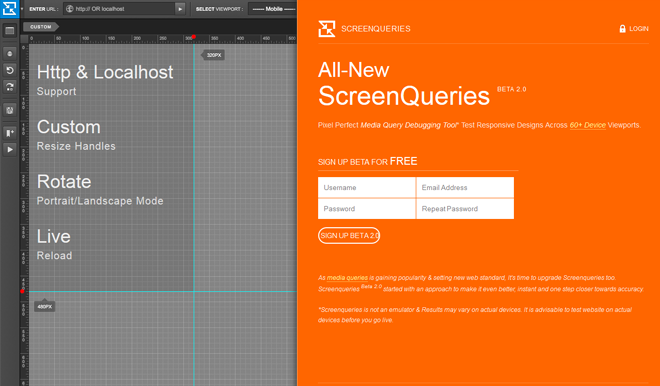
Screenqueri.es
Screenqueri.es 是一款细腻的响应式测试工具。能够在30多种不同的设备上展示你的网页设计。

Responsive Web CSS
Responsive Web CSS 让响应式网页布局变得轻松。只需要添加div,设置一下不同设备上的大小即可。

注意:本文肯定会有所遗漏,如果你有什么好资源,请推荐给优设哥哟!
原文地址:9kdesigns
本文由优设网原创翻译,转摘请注明优设网译文出处,谢谢各位小编。
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
PS礼仪手册:网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南http://hao.uisdc.com/ps/。
设计微博:拥有粉丝量58万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
这么设计才好玩
已累计诞生 693 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓